5 VS Code Extensions that make coding more exciting.
These are the 5 VS Code extensions to improve your coding and save some time.
Hey 👋 Dev Family, In this article, I will be covering some of the most used VS Code extensions that can make your coding experience soothing and save a ton of time for you. Choosing the best extension for your lDE can sometimes take up to hours of research and trial and errors.
There are thousands of extensions available to choose from but here is the commonly used extension by every other developer in day-to-day coding.
- Prettier - Code formatter (12.6M installs 🔥)
A web developer writes usually hundreds of lines of code, no matter how good you are with the keyboard code always gets messier, and with all this chaos it is difficult to understand the code.
Prettier - Code formatted is a VS Code extension that enforces a consistent style by parsing your code by a set of rules and reprinting is, this you can format JavaScript · TypeScript · Flow · JSX · JSON CSS · SCSS · Less HTML · Vue · Angular GraphQL · Markdown · YAML
You can easily install in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install esbenp.prettier-vscode
You can make sure that Prettier Code formatter should work above all other formatter by setting config like,
{
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
You can just format your document by pressing Ctrl + I.
- Live Server (11.9M installs 🔥)
Serving the static files on the server could be a headache sometimes, need to install an HTTP server some additional code to configure the server, and even though sometimes it can take hours.
But VS Code's Live Server extension makes serving a project/file very easy you simply need to start the server rest is taken care of by the Live Server.
You can easily install in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install ritwickdey.liveserver
Now simply open a project and click on the Go Live from the status bar of VS Code to turn on/off the server.
Next, you can go to the project folder and click on the Open with Live Server or open file and hit alt+L, alt+O to serve it.
You can read more about Live Server here
- Turbo Console Log (12.6M installs 🔥)
Writing a meaningful log message is really a skill when it comes to debugging a javascript application.
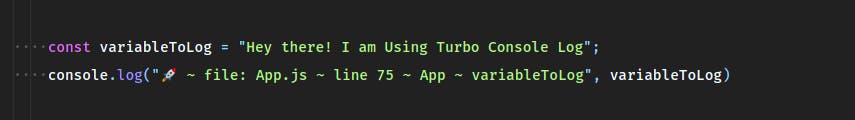
Turbo Console Log extension makes your application debugging much easier by logging meaning full log message on the console with a single keypress.
You can easily install in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install ChakrounAnas.turbo-console-log
Now simply select a variable that you want to log and press ctrl + alt + L, this will insert the log on the next relative line something like this,

- Better Comments (1.7M installs 🔥)
Writing Comments can be tricky sometimes, we always need to make sure that comments should be catchy and easily understandable.
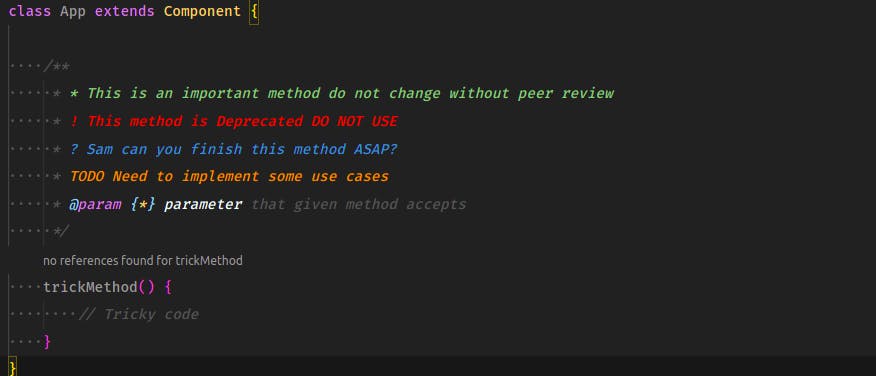
Better Comments extension will help you create more human-friendly comments in your code. With this extension, you will be able to categorize your annotations into Alerts, Queries, TODOs, Highlights.
You can easily install in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install aaron-bond.better-comments
You can simply style your comments like this,

- Code Spell Checker (2.6M installs 🔥)
Sometimes a simple spell mistake can lead to a bigger problem. what the FCUK 🤪?
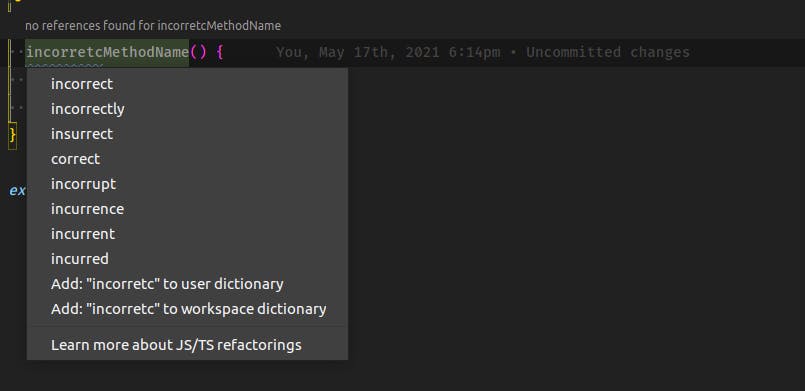
Code Spell Checker is an extension that will save you from those big problems, this is a basic spell checker that works well with camelCase and it has a low number of false positives.
You can easily install in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install streetsidesoftware.code-spell-checker
Now incorrect spellings will be highlighted with an underline below it like below and simple press ctrl+. and choose appropriate spelling from the list,

You can also install some languages package extension.
So That's It. Stay tuned for more useful content and do react/comment if you thinks this is helpful and share it with your friends.
